HTML & CSS Basics
Education
4.2
100K+
Editor's Review
You’re certainly already acquainted with document editors, like Microsoft Word, with which you can structure your document with titles, paragraph, lists, tables, images, bold and italic text.
HTML provides roughly the same elements of formatting. The key difference is that formatting text in Microsoft Word is visual, whereas HTML code is purely semantic: you provide meaning to your text.
The same way you use notes to write music, you use HTML to write webpages.
While HTML is about defining the content of a webpage, CSS is about styling a webpage. It means setting colors, fonts, dimensions, margins, positions, of a webpage’s elements.
CSS brings a webpage to life, by applying a coat of paint on its static content, and elevates its purpose through color, space, emphasis and motion.
ADVERTISEMENT
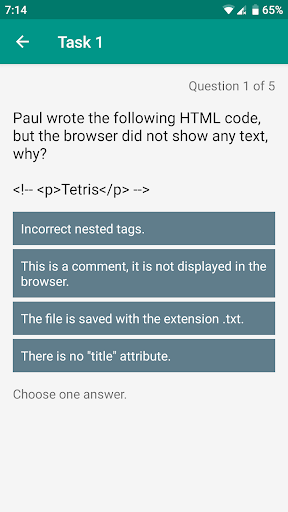
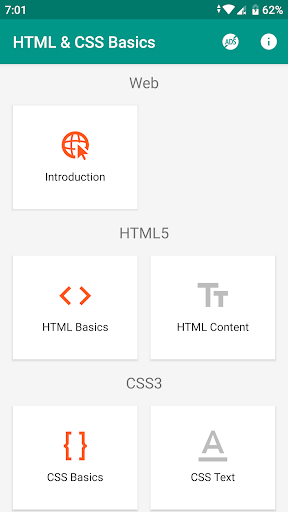
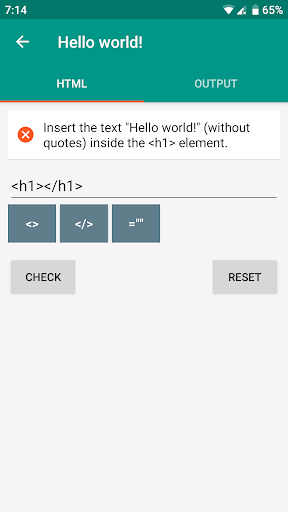
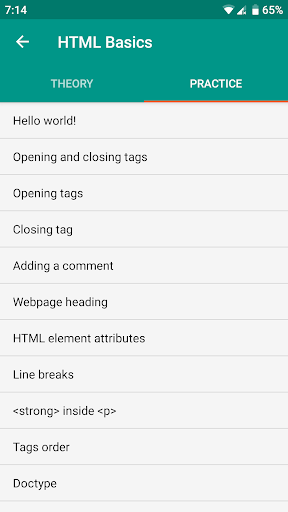
Screenshots
Recommend

Expo & React Native components
Libraries & Demo
4.4

DataCamp: Data Science and AI
Education
4.5

Python Tutorial - Pro
Education
4.6

JSON & XML Tool (Premium)
Productivity
4.6

Programming Hub: Learn to code
Education
4.7

Learn Python
Education
4.8

Fuchsia KWGT - Gradient Based
Personalization
4.8

Learn CSS - Pro
Education
4.7

WebCode - html, css, js ide
Productivity
4

GeeksforGeeks - Learn To Code
Education
4.5

HTML Code Play
Education
3.9
ADVERTISEMENT